不想错过我的推送,记得右上角-查看公众号-设为星标,摘下星星送给我

今天分享的是基于ESP32的多功能系统,具体有多少功能呢,点击视频观看,或者看下面文字版的功能介绍。
——视频来自B站Kevincoooool
项目分享者是Kevincoooool(可以关注他的B站或者csdn博客,同名),这是他参加某个大赛开源的项目,征得他的同意,在达尔闻分享给更多的人。原理图和代码开源,可以在“达尔闻说”微信回复:ESP32多功能板,获取。希望大家遵守开源协议,勿做商用或者售卖。
功能介绍
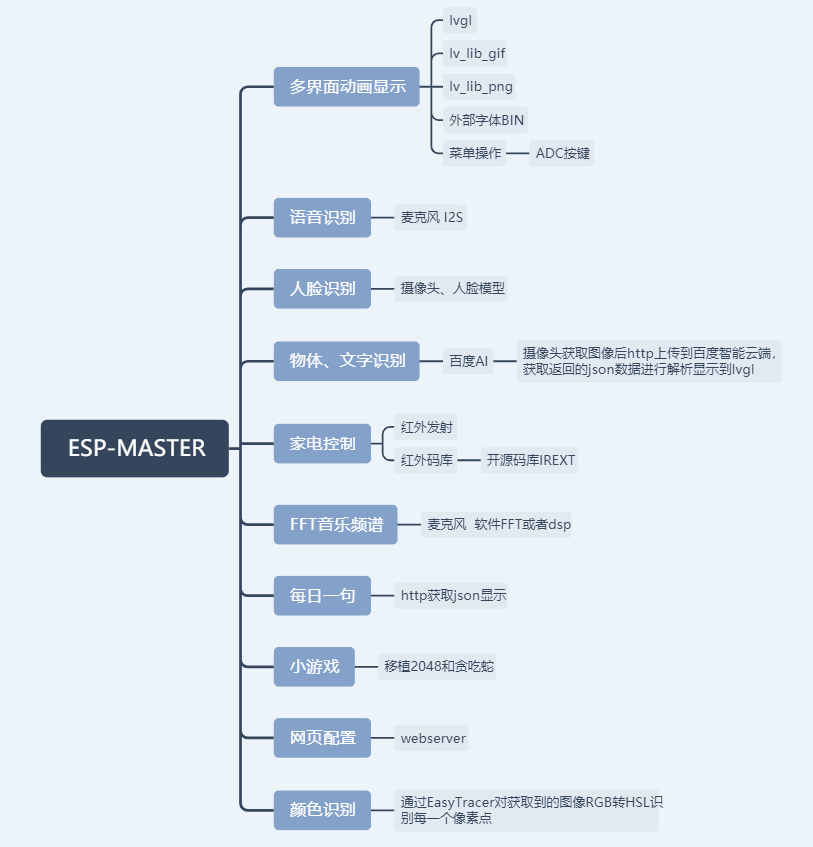
本项目是以ESP32为核心,尽可能榨干其MCU的能力,打造一个多功能集合的综合性极强的小模块,功能包含:
语音识别:将数字麦克风通过I2S连接到ESP32,经过esp-skainet离线语音识别,自定义语音命令词最大个数为 100
物体识别、文字识别(车牌识别):基于百度智能云,将摄像头获取的RGB图像转为JPG,经过base64和urlcode编码上传到百度云后获取识别结果来显示。
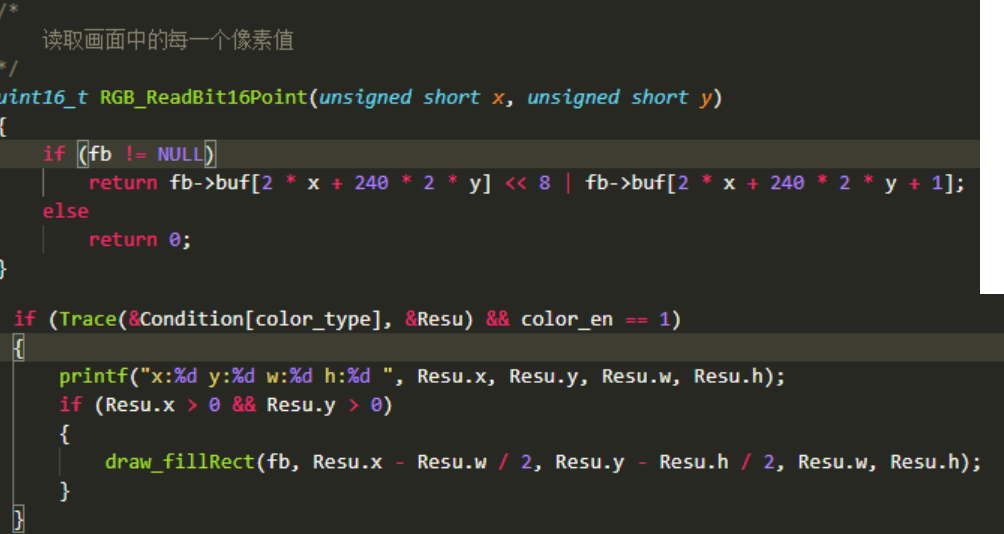
颜色识别:可由摄像头获取的图像将RGB转为HSL判断每一个像素点,进行颜色块的识别,获取颜色块坐标。
家电控制:可由语音设置空调类型,也可以在设置界面设置空调种类,当前支持格力、美的、海尔空调,空调码库由IREXT提供,码库存放在flash的spiffs分区中。
LVGL:基于LVGL 7.6.0,10余个界面切换。
ADC按键:在ESP32引脚极其不够的情况下,使用一个IO口,经过电阻分压可读取三个按键的状态。
FFT频谱:将数字麦克风通过I2S连接到ESP32,经过软件fft获得频谱通过lvgl img显示。
小游戏:移植2048和贪吃蛇游戏。
每日鸡汤:进入每日鸡汤界面后,HTTP随机获取一句话显示。
9大功能,想怎么玩就怎么玩,真的是要榨干ESP32的资源了。

硬件组成
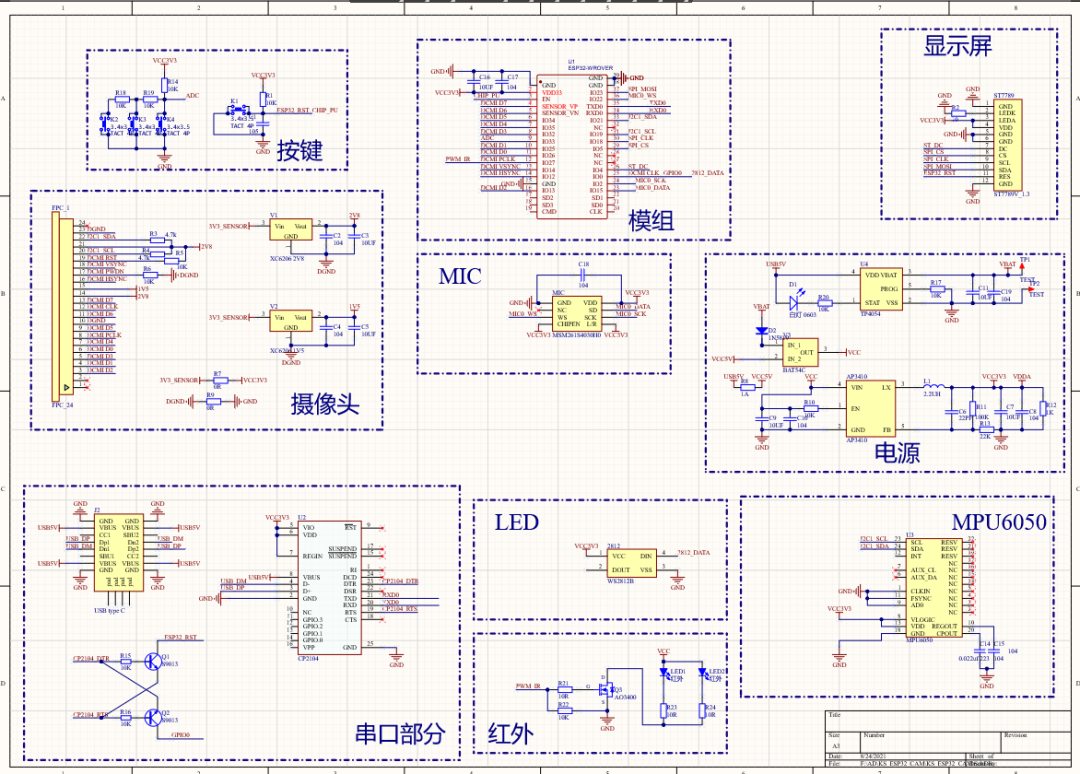
硬件原理图如下:
点击图片可放大

核心的是ESP32-WROVER模组,内置16Mb Flash +4Mb PSRAM;其他的外设资源有:
-
两个3528红外管
-
四个按键
-
一个数字麦克风 MSM261S4030H0高灵敏度数字硅麦芯片
-
一个显示屏 可用1.3寸ST7789 240*240或者1.54寸 ST7789 240*240
-
24P FPC摄像头插座 可使用OV7725 OV2640 OV5640
-
一个陀螺仪 MPU6050
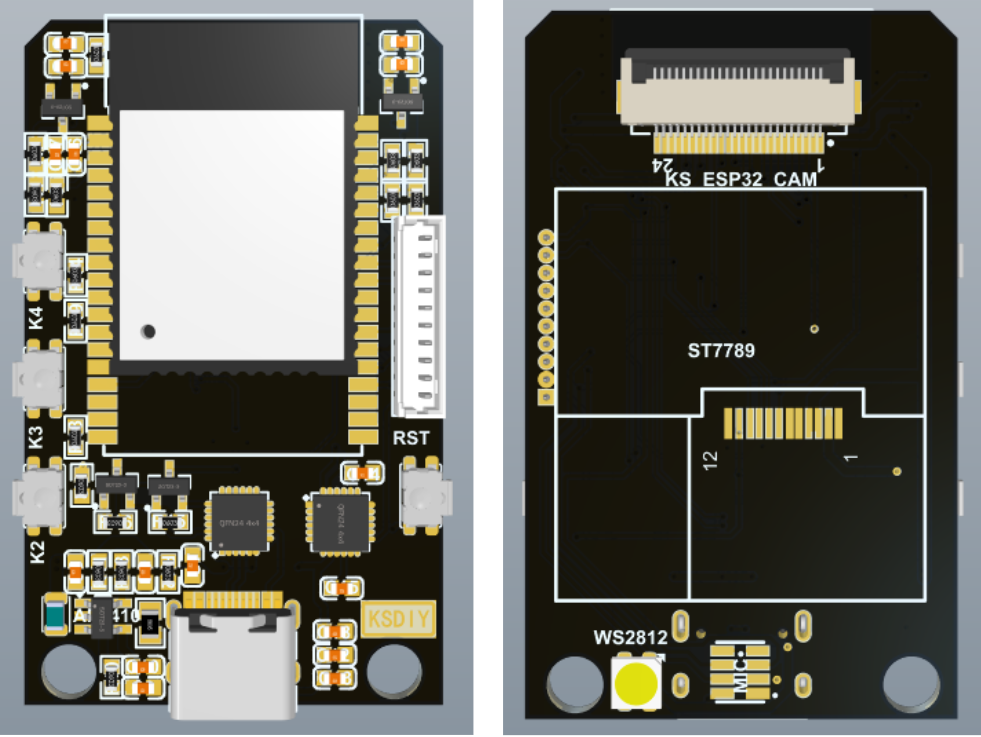
1.3寸PCB

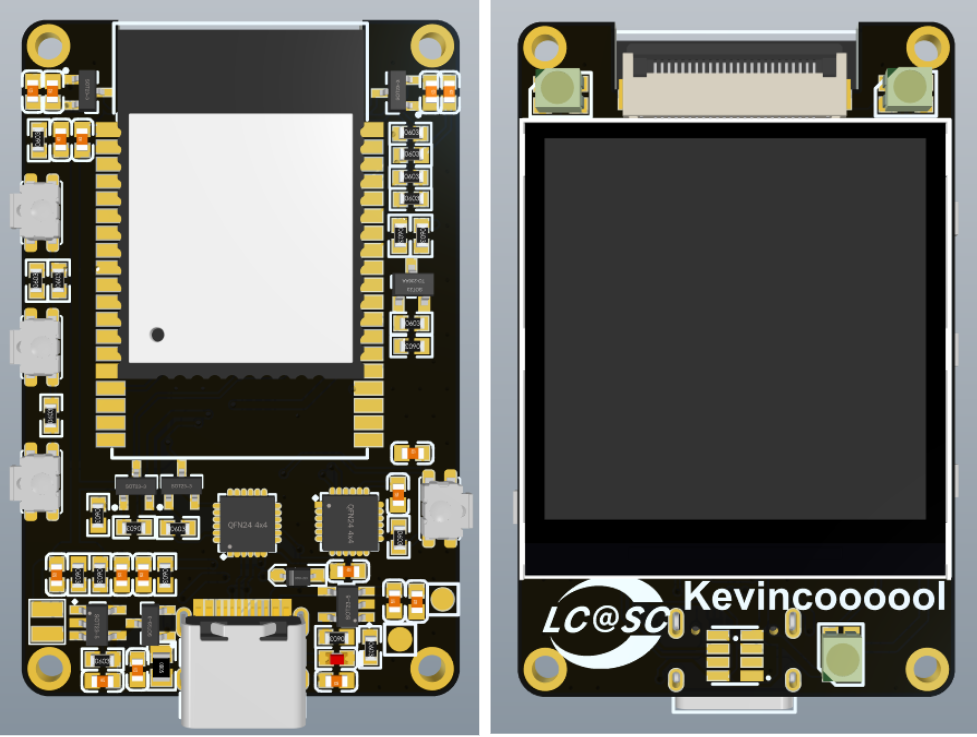
1.5寸PCB

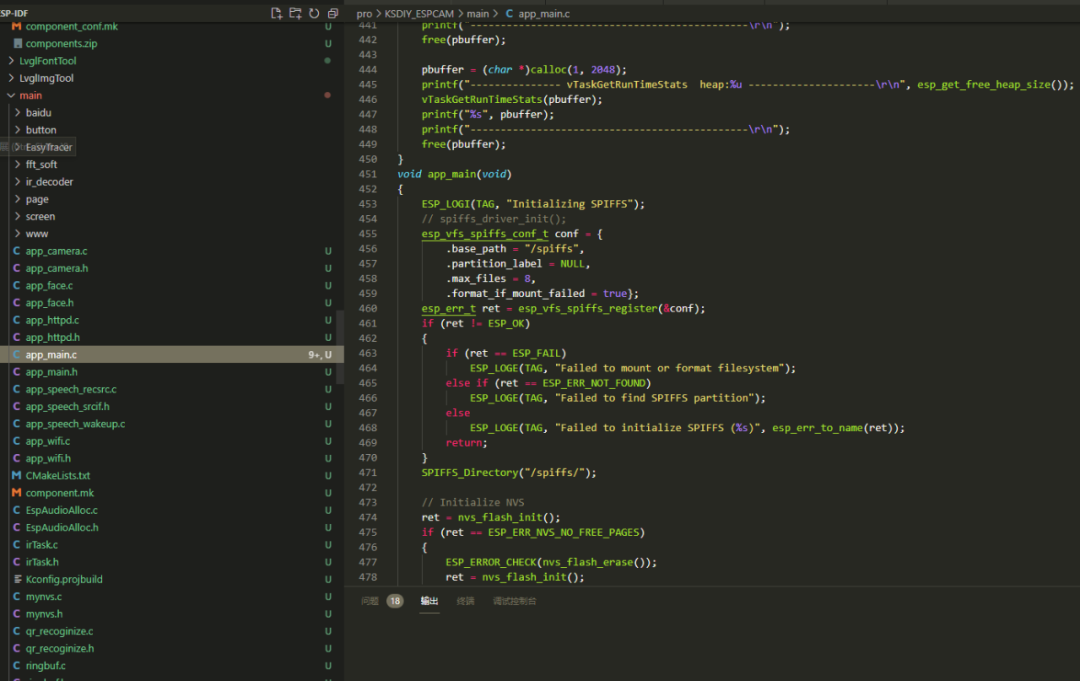
软件代码
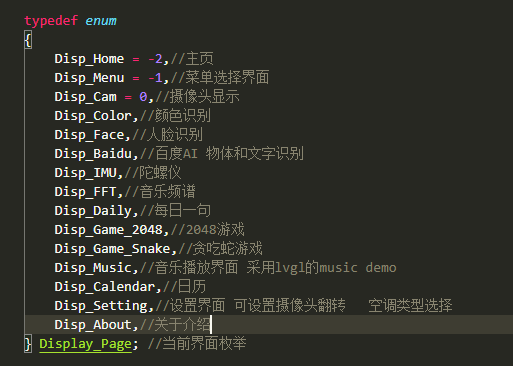
软件部分采用IDF 4.4开发,主界面显示时间、天气、温度、日期、太空人小动画、B站粉丝和wifi连接情况,长按中键进入菜单选择按钮,菜单分别是


软件部分代码可以在“达尔闻说”微信回复:ESP32多功能板,获取。也可以至Kevincoooool的github仓获取:https://github.com/Kevincoooool/ESP_MASTER
语音识别和人脸识别采用乐鑫开源的库。ESP32如何显示LVGL的外部flash字体:生成字体文件,使用LvglFontTool 这个工具,生成类型勾选XBF字体,外部BIN文件,会生成两个文件,一个myFont.c 和一个bin文件。然后把bin文件放到spiffs分区 编译的时候会自动烧录到flash里面,改动myFont.c以获取bin文件数据 第一次进入的时候初始化外部字体 读取spiffs文件到内存里。
#include "lvgl.h"#include "stdio.h"#include#include#include "esp_system.h"#include "esp_vfs.h"#include "esp_spiffs.h"typedef struct{uint16_t min;uint16_t max;uint8_t bpp;uint8_t reserved[3];} x_header_t;typedef struct{uint32_t pos;} x_table_t;typedef struct{uint8_t adv_w;uint8_t box_w;uint8_t box_h;int8_t ofs_x;int8_t ofs_y;uint8_t r;} glyph_dsc_t;static x_header_t __g_xbf_hd = {.min = 0x0020,.max = 0xff1a,.bpp = 4,};char *Font_buff = NULL;// static uint8_t __g_font_buf[240]; //如bin文件存在SPI FLASH可使用此buffstatic void init_font(void){FILE *ff = fopen("/spiffs/myFont.bin", "r");if (ff == NULL){printf("Failed to open file for reading");return;}fseek(ff, 0, SEEK_END);long lSize = ftell(ff);rewind(ff);printf("Lsize %ld", lSize);static uint8_t first_in = 1;if (first_in == 1){first_in = 0;Font_buff = (char *)malloc(sizeof(char) * lSize);}int br = fread(Font_buff, 1, lSize, ff);printf("Bytes read %d", br);fclose(ff);}static uint8_t *__user_font_getdata(int offset, int size){//如字模保存在SPI FLASH, SPIFLASH_Read(__g_font_buf,offset,size);//如字模已加载到SDRAM,直接返回偏移地址即可如:return (uint8_t*)(sdram_fontddr+offset);static uint8_t first_in = 1;if (first_in == 1)//第一次进入的时候初始化外部字体{first_in = 0;init_font();}return (uint8_t*)(Font_buff+offset);// return __g_font_buf;}static const uint8_t *__user_font_get_bitmap(const lv_font_t *font, uint32_t unicode_letter){if (unicode_letter > __g_xbf_hd.max || unicode_letter < __g_xbf_hd.min){return NULL;}uint32_t unicode_offset = sizeof(x_header_t) + (unicode_letter - __g_xbf_hd.min) * 4;uint32_t *p_pos = (uint32_t *)__user_font_getdata(unicode_offset, 4);if (p_pos[0] != 0){uint32_t pos = p_pos[0];glyph_dsc_t *gdsc = (glyph_dsc_t *)__user_font_getdata(pos, sizeof(glyph_dsc_t));return __user_font_getdata(pos + sizeof(glyph_dsc_t), gdsc->box_w * gdsc->box_h * __g_xbf_hd.bpp / 8);}return NULL;}static bool __user_font_get_glyph_dsc(const lv_font_t *font, lv_font_glyph_dsc_t *dsc_out, uint32_t unicode_letter, uint32_t unicode_letter_next){if (unicode_letter > __g_xbf_hd.max || unicode_letter < __g_xbf_hd.min){return NULL;}uint32_t unicode_offset = sizeof(x_header_t) + (unicode_letter - __g_xbf_hd.min) * 4;uint32_t *p_pos = (uint32_t *)__user_font_getdata(unicode_offset, 4);if (p_pos[0] != 0){glyph_dsc_t *gdsc = (glyph_dsc_t *)__user_font_getdata(p_pos[0], sizeof(glyph_dsc_t));dsc_out->adv_w = gdsc->adv_w;dsc_out->box_h = gdsc->box_h;dsc_out->box_w = gdsc->box_w;dsc_out->ofs_x = gdsc->ofs_x;dsc_out->ofs_y = gdsc->ofs_y;dsc_out->bpp = __g_xbf_hd.bpp;return true;}return false;}//AliHYAiHei-Beta,,-1//字模高度:24//XBF字体,外部bin文件lv_font_t myFont = {.get_glyph_bitmap = __user_font_get_bitmap,.get_glyph_dsc = __user_font_get_glyph_dsc,.line_height = 24,.base_line = 0,};LV_FONT_DECLARE(myFont);lv_obj_t *label = lv_label_create(obj, NULL);lv_obj_set_style_local_text_font(label, LV_LABEL_PART_MAIN, LV_STATE_DEFAULT, &myFont);
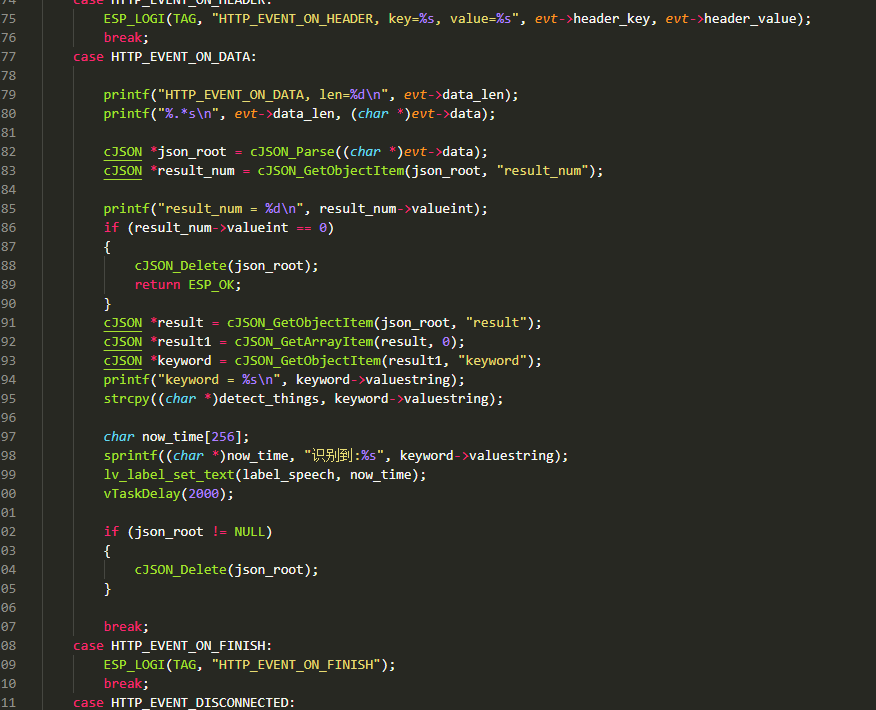
对于物体和文字识别:
首先要在百度智能云上获取token,然后把获取到的图像转为JPG格式,再通过base64编码和urlcode编码得到的数据以post的形式上传到百度进行识别,识别到结果后获取json数据进行解析和显示。





往期推荐:
在公众号聊天界面回复1024,可获取嵌入式资源;回复 m ,可查看文章汇总。
点击阅读原文,查看更多分享

文章评论