对于跨平台移动开发项目来说,选择 UI 框架是必不可少的步骤。值得庆幸的是,市面上有很多 UI 框架可供选择,有专注于 UI 组件的,有提供轻量级应用框架功能的,还有提供综合性功能的UI框架。这里专门为你整理了 10 款流行的前端 UI 开发框架,希望能减少你的迷惑,节约你的时间。
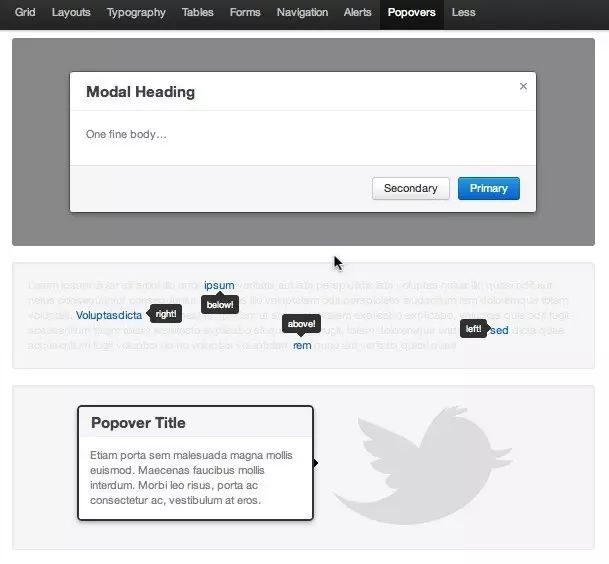
https://github.com/twbs/bootstrap Stars 159k Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS,HTML 和 JS 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。 https://github.com/dhg/Skeleton Stars 18.7k Skeleton 是一个小的 JS 和 CSS 文件的集合,可帮你快速开发漂亮的网站,适合各种屏幕设备包括手机。Skeleton 基于 960 grid 开发。它是一个 UI 框架。
https://github.com/uikit/uikit Stars 17.6k UIkit是YOOtheme团队开发的一款轻量级开源的前端框架,可以帮助你快速的开发和创建前端UI界面,支持LESS、模块化、自定义主题、及响应式设计。框架能够通过GUI编辑器和手动编辑,所以它提供了一个灵活、强大的自定义机制。
https://github.com/amazeui/amazeui Stars 13.5k 中文译名为妹子UI,Amaze UI 采用国际最前沿的“组件式开发”以及“移动优先”的设计理念,基于其丰富的组件,开发者可通过简单拼装即可快速构建出 HTML5 网页应用,上线仅半年,Amaze UI就成为了国内最流行的前端框架,目前在 Github 上收获 Star 数近万,服务于全球 50W 开发者。她是中国首个开源 HTML5 跨屏前端框架,支持国产,没有理由。
https://github.com/GumbyFramework/Gumby Stars 2.9k Gumby 是一个响应式的以及 960 像素宽度的 CSS 网格框架,支持 PC、平板和手机屏幕显示。类似 Twitter 的 Bootstrap,它包括一个 Web UI 工具包,有好看按钮,表格,导航+标签和一个很小的 JavaScript 文件
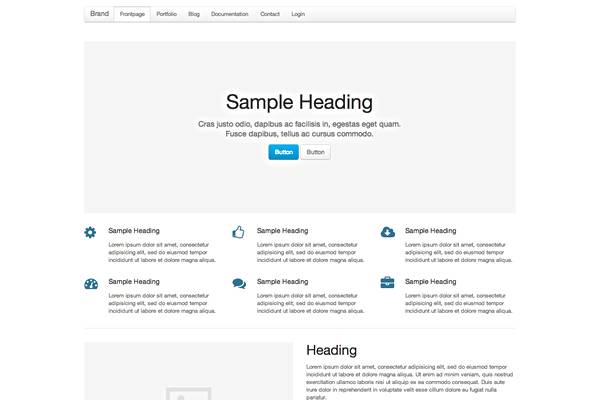
https://github.com/newrelic/centurion Stars 1.7k Centurion 是一个基于 SASS 和 CSS3 构建的响应式 Web 框架。 https://github.com/helmuthdu/aui Stars 2.8k AUI为一款轻量级前端UI框架,更偏重于CSS布局及样式的构造,通俗易懂的写法及模块式的拼装方便用户自由扩展。轻小的体积、灵活的扩展性,大大提高移动端项目的体验度和开发效率。AUI是主要面向混合开发的 CSS 框架。 https://github.com/drewsymo/Foundation Stars 749 Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等等。
https://github.com/erskinedesign/ed.gridpak Stars 174 Gridpak 的目的是实现了响应式的 Web 页面设计,提高您的工作流程,节省了时间。通过生成PNG图像,CSS和JavaScript,,让 Gridpak 创建响应式的简单界面。Gridpak 产生的CSS 兼容 IE 8+,但它使用很多实验性的CSS属性,如媒体查询,盒大小和背景剪辑属性,所以我们建议您结合 Modernizer 来使用,确保向后兼容性。 https://github.com/OwlyStuff/amazium Stars 169 Amazium 是一个基于 960 Grid System 的响应式 CSS 框架,使用 960px 宽度,以适应大多数 1024*768 分辨率的屏幕。Amazium 使用 4 个主要的 media queries 来调整所适应的分辨率大小。 、
、



文章评论